Dans un premier temps, la fenêtre d’affichage représente une image numérique en couleur dans laquelle il est possible de dessiner toute sorte de formes qui se superposent comme lorsqu’on dessine sur feuille de papier ou sur un tableau. Il s’agit d’un espace en 2 dimensions.

Il est ensuite possible d’animer le contenu de la fenêtre d’affichage en modifiant le contenu de la fenêtre d’affichage 30 fois par seconde de la même manière qu’un film ou qu’un dessin animé.


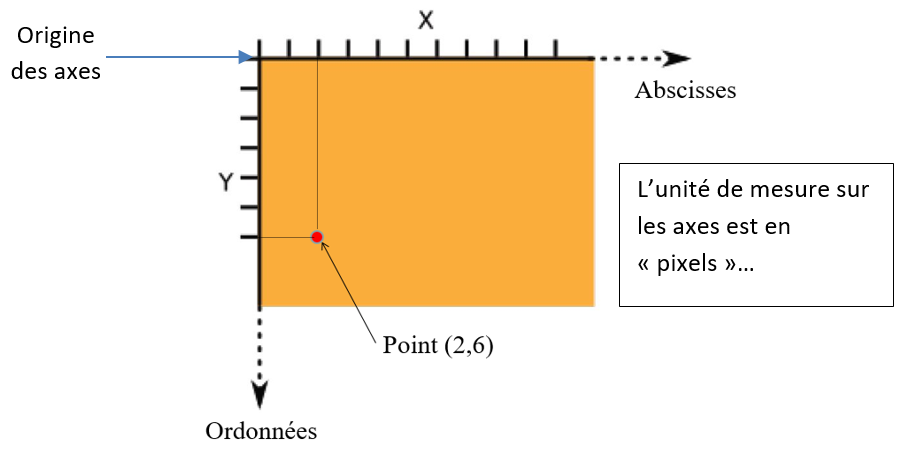
En règle générale, les écrans utilisent un système de coordonnées à deux dimensions pour positionner les objets affichés. Par convention, l’origine se situe en haut à gauche de la fenêtre d’affichage, les abscisses sont orientées de la gauche vers la droite, et les ordonnées du haut vers le bas :
 De plus, l'unité est le pixel.
De plus, l'unité est le pixel.
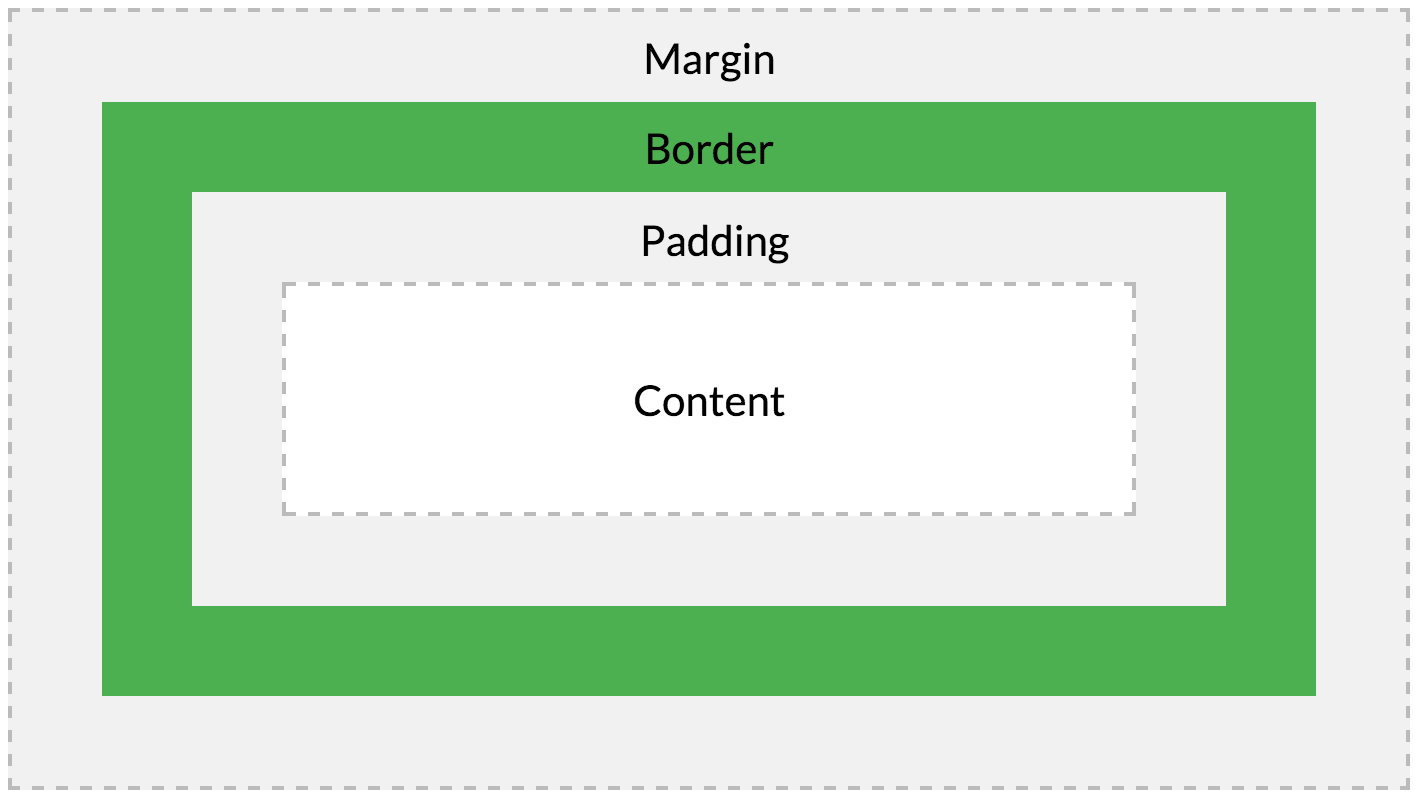
margin (à ne pas confondre avec la marge intérieure padding). Elle décrivent les espacements des bords de la div avec ses voisins et son conteneur :
 On peut préciser les marges de plusieurs manières, par exemple :
On peut préciser les marges de plusieurs manières, par exemple :
| Description | Valeur CSS |
|---|---|
| marge de 10px autour de la div |
margin:10px;
|
| marges différentes pour chaque côté (préciser les valeurs de top, right, bottom et left) : |
margin:top right bottom left;
|
| marges gauche/droite de 10px et haut/bas de 25px : |
margin : 25px 10px;
|
auto aux marges gauche et droite (pour équilibrer) :
margin : auto;
margin : 10px auto 20px auto;
margin : 10px auto;
madiv
Indice 1
Indice 2
Indice 3
margin-top, margin-right, margin-bottom et margin-left existent indépendamment. La propriété margin est un raccourci.
position permet de "sortir du flux" en faisant "flotter" l'élément au dessus des autres.
position:absolute
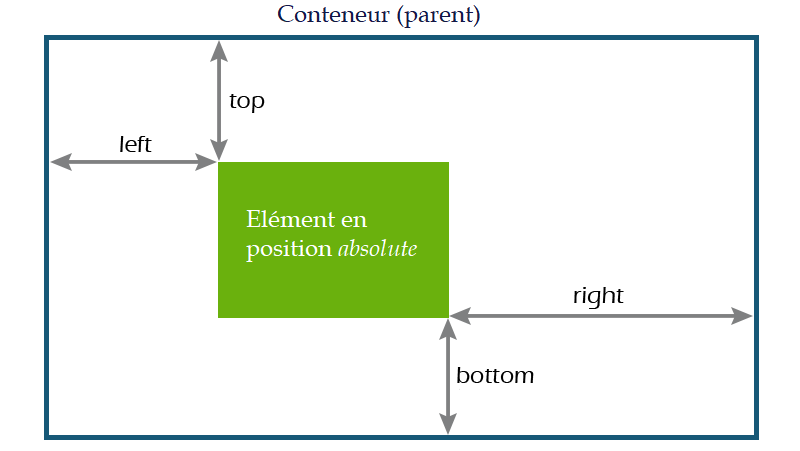
left, right, top, bottom. L'origine repéré sera le coin en haut à gauche de l'élément conteneur
left et right à la fois. De même pour bottom et top. On priviléfiera le couple left/top
position:relative de l'élément d'id conteneur. Que se passe t-il ? Par rapport à quel point d'origine se positionne l'élément d'id freediv ?
freediv au centre de son conteneur.
Réponse 1
body.
Réponse 2
width:200px;
top:225px;
Réponse 2bis
width:calc((500px - 200px)/2);
top:calc((500px - 50px)/2);
- Un élément en position absolue sera toujours positionné par rapport à un élément ascendant (père, grand-père, etc.) qui a une propriété
positionspécifiée (relative, absolute, etc.) - Pour centrer horizontalement un élément en position absolue,
margin:autone fonctionnera pas. Il sort du flux, et n'est plus positionné par rapport aux autres éléments.
 Cours W3schools sur le positionnement en CSS très complet et pédagogique.
Cours W3schools sur le positionnement en CSS très complet et pédagogique.
 Cours Mozilla sur le positionnement en CSS très complet et pédagogique.
Cours Mozilla sur le positionnement en CSS très complet et pédagogique.