Avant même de commencer la programmation, nous présentons ici quelques outils et solutions pour programmer efficacement en JavaScript. D'autres solutions existent, et nous ne prétendons détenir la meilleur. Pour autant elle réunit quelques conditions suffisantes à un travail agréable :
- Un éditeur facilitant la programmation avec coloration syntaxique et de nombreuses fonctionnalités
- Un inspecteur permettant de sélectionner et d'éditer une partie de la page web
- Une console permettant de tester du code et d'interagir avec la page web sur laquelle on travaille
- Un débogueur permettant d'exécuter un programme ligne par ligne

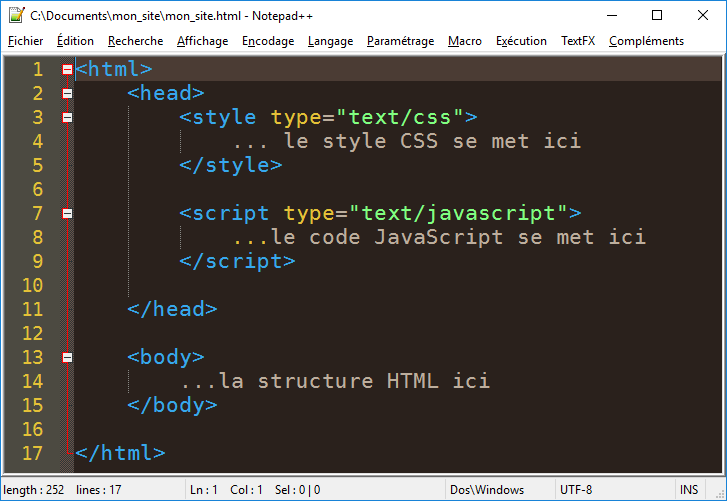
- La structure principale du site entre les balises<body> permettant de détailler le squelette du site en HTML
- Une zone de style entre les balises <styles> permettant de soigner la forme de la page dans le langage CSS.
- Une zone de script entre les balises <script> permettant de dynamiser et de gérer les interactions dans le langage JavaScript.

- le fichier peut vite devenir très long et le programmeur finira par se sentir perdu dans son propre code
- les éditeurs de développement (partie suivante) sont généralement adaptés à un langage unique et ne rempliront par leur rôle éclairant sur trois langages à la fois (HTML, CSS, JavaScript).
- Lorsque l'on travaille sur la CSS, par exemple, on n'a pas besoin de voir le code JavaScript et inversement.
- les messages d'erreurs (parties suivantes) permettant de déboguer un programme ne renverront pas à la bonne ligne


- Commencez par créer un dossier Mon site à l'intérieur duquel vous allez placer les trois fichiers à télécharger ici.
-
Visualisez ensuite le site mon_site.html avec le navigateur Firefox
Clic-droit sur le fichier "mon_site.html", puis "Ouvrir avec" et choisir "Firefox" .
- la coloration syntaxique
Coloration syntaxique : les différentes parties du code (variables, fonctions, balises,etc.) sont reconnues et colorées par l'éditeur pour rendre la lecture plus intuitive de code pour le HTML, le CSS et le JavaScript (entre autres) - la numérotation des lignes et des colonnes pour repérer rapidement les erreurs indiquées par le débogueur
- un système d'autocomplétion
L éditeur essaye de deviner la fin des mots que vous tapez pour accélérer la saisie permettant notamment de fermer les balises HTML (très pratique). - l'exécution rapide de programmes et des raccourcis
-
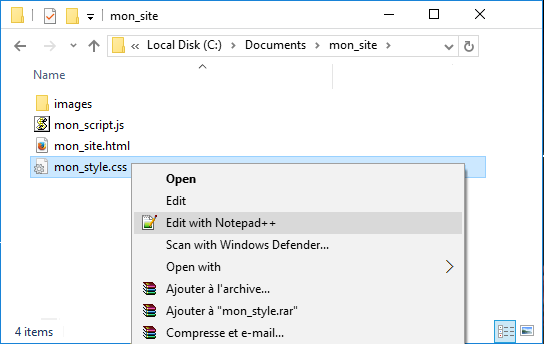
Editez
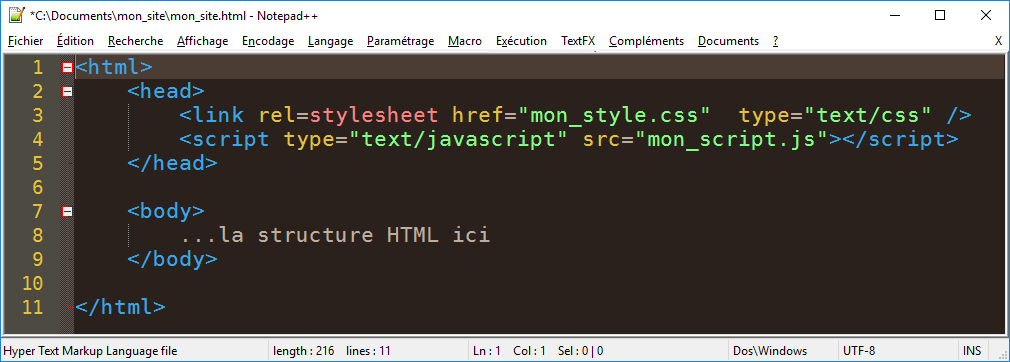
Pour éditer un fichie avec notepad++ : faire clic-droit sur le fichier à ouvrir, puis "Ouvrir avec Notepad++" les trois fichiers mon_site.html, mon_style.css et mon_script.js.
-
Modifiez le titre dans le fichier mon_site.html et sauvegardez
Pour sauvegarder : faire "Fichier" puis "Enregistrer" ou utiliser le raccourci clavier "Ctrl + S") - Vous pouvez visualiser le résultat dans le navigateur en Rafraîchissant la page à l'aide du bouton REFRESH ou avec F5
- Il est aussi possible de lancer directement Firefox depuis Notepad++ à l'aide du menu Exécution puis Launch with Firefox
-
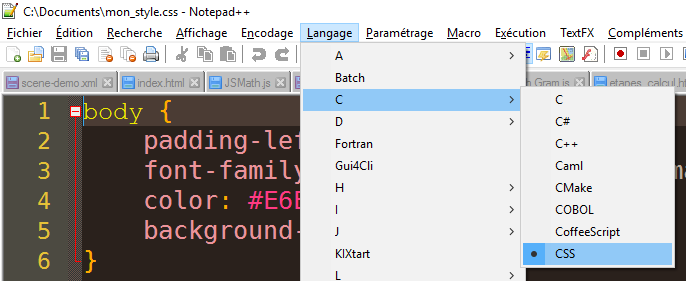
Vérifiez que pour chacun des trois fichiers le langage est correctement détecté dans le menu langage (pour les trois fichiers HTML, CSS et JavaScript).

- Vérifiez que pour le HTML l'autocomplétion ferme automatiquement les balises (sinon activez l'option Autoclose dans le menu TextFX puis TextFX Settings)
Raccourcis Claviers
Les raccourcis les plus utiles en programmation sont bien sûr Ctrl+C et Ctrl+V pour Copier et Coller. Il est également pratique de Couper avec Ctrl+X. Il y a aussi Alt-Tabulation qui permet de passer rapidement d'une fenêtre à une autre (de l'éditeur au navigateur quand on programme).
- Duppliquer une ligne : Ctrl + d
- Sélectionner du texte sans la souris : Shift + flèches directionnelles
- Décaler une ou plusieurs lignes : Shift + Ctrl + flèches directionnelles
- Faire défiler verticalement : Ctrl + flèches haut et bas
- Déplacer le curseur mot à mot : Ctrl + flèches droite et gauche
- Indenter une ligne ou plusieurs : Quand une ligne est sélectionnée, Tabulation
- Dé-indenter une ligne ou plusieurs : Quand une ligne est sélectionnée, Shift+Tabulation

- En allant dans le menu Outils puis Développement web, puis Inspecteur
- En cliquant sur
 , puis
, puis  , puis Inspecteur
, puis Inspecteur - Avec le raccourci clavier Ctrl+Shift+C
- En faisait Clic-droit sur un élément de la page puis Examiner l'élément

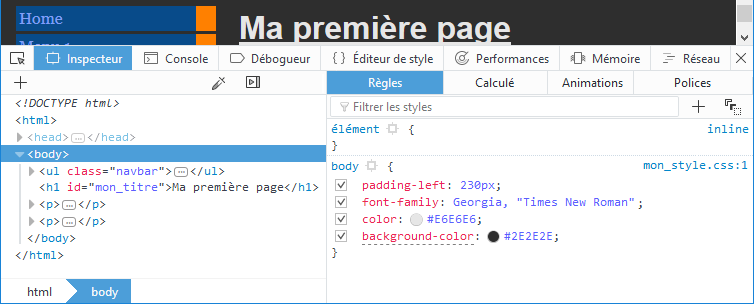
- A gauche le HTML : il est possible de modifier n'importe quelle partie. Notamment le texte de la page.
- A droite la CSS : il est possible de modifier les attributs CSS et d'en ajouter

- Modifier un texte de cet énoncé
- Mettre ce mot en italique plutôt qu'en gras.
- Ajouter un élément à cette liste de questions
- Modifier la largeur de l'image de l'inspecteur plus haut
Utilisez l'inspecteur, du côté CSS, pour :
- Modifier la taille du texte dans les div de classe consignes
- Modifier la largeur et la hauteur du logo Google sur la page d'accueil de Google
 ) en les survolant. Cliquer pour bloquer l'élément à inspecter. Inversement, si on clique sur le code d'un élément, celui-ci sera mis en surbrillance dans la page.
) en les survolant. Cliquer pour bloquer l'élément à inspecter. Inversement, si on clique sur le code d'un élément, celui-ci sera mis en surbrillance dans la page.
- Elle affiche les évènements de la page dont les erreurs JavaScript et CSS.
- Il est possible d'exécuter des commandes JavaScript directement (très utile au développeur qui veut tester des petits morceaux de code).
- En allant dans le menu Outils puis Développement web, puis Console
- En cliquant sur
 , puis
, puis  , puis Console
, puis Console - Avec le raccourci clavier Ctrl + Shift + K
-
Lorsque l'inspecteur est déjà ouvert, en cliquant sur l'onglet console
 .
.
- Dans le navigateur, revenez sur la page "mon_site.html" et ouvrez la console.
-
Activez l'affichage des erreurs CSS en cochant le bouton CSS dans la console :

- Corrigez les deux erreurs qui empêchent le titre de s'afficher correctement dans le fichier "mon_style.css".
- Le message donne la ligne et la colonne de l'erreur. Dans Notepad++ ces informations apparaîssent en bas de la fenêtre (Ln : 346 Col 156)
- Si vous ne comprenez pas exactement le message d'erreur en anglais, essayez de comparer la ligne qui pose problème avec d'autres lignes du code.
- Parfois le message indique le premier caractère d'une ligne alors que la vraie erreur est située sur le dernier caractère de la ligne précédente...
- Les instructions CSS et JavaScript sont en anglais...
 ou en tapant F5)
ou en tapant F5)
 Il est possible d'exécuter des commandes simples ou d'appeler des fonctions contenus dans les scripts JS de la page. L'autocomplétion assiste la saisie. On valide avec Entrée et le résultat s'affiche au dessus.
Il est possible d'exécuter des commandes simples ou d'appeler des fonctions contenus dans les scripts JS de la page. L'autocomplétion assiste la saisie. On valide avec Entrée et le résultat s'affiche au dessus.
Vous pouvez vérifier que certaines de ces commandes marcheront sur n'importe quelle page web (affectations, alertes), mais pas toutes. Par exemple, la fonction BONJOUR() vient du fichier "mon_script.js" qui est dans votre dossier personnel. En toute logique, il ne marchera pas sur le site de Google...
La dernière commande ne marchera que si il existe un élément d'id "mon_titre" sur la page web testée...
Certains développeurs facétieux cachent des easter egg en JS qui se révèlent par la console...
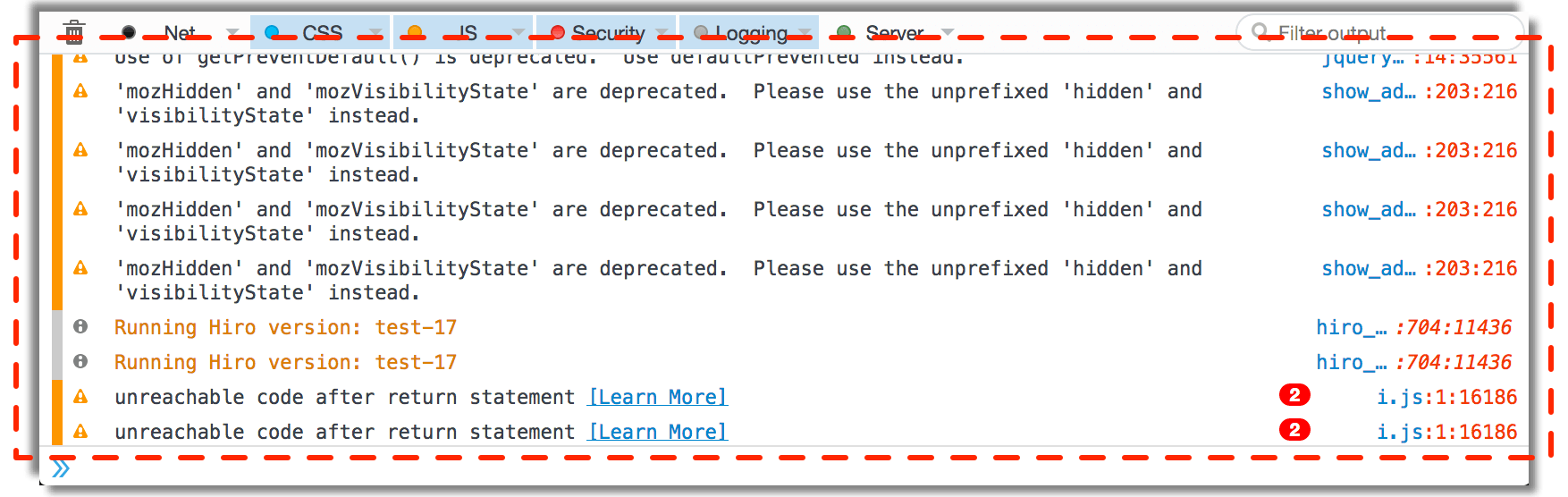
 Ca permet au développeur d'avoir des informations sur :
Ca permet au développeur d'avoir des informations sur :
- le fichier dans lequel se trouve l'erreur (fichier javascript, css, html, ...)
- le type de l'erreur (faute de frappe, parenthèse manquante, variable inconnue, etc.)
- le numéro de la ligne et de la colonne de l'erreur (qu'on retrouve dans Notepad++ qui numérote bien ses lignes)
\* et *\. Cette partie contient des erreurs, c'est pourquoi elle a été commentée.
- Décommentez cette partie du programme (vous pouvez par exemple utiliser Ctrl+Shift+haut-bas pour déplacer le début de la zone de commentaire)
-
En rafraîchissant la page "mon_site.html", allez voir les messages d'erreur dans la console. Attention, il faut cliquer sur le bouton JS pour afficher les erreurs JavaScript :

- Corrigez les erreurs faites, et relancez pour voir le résultat (indice : "missing" signifie "manquant").
- En allant dans le menu Outils puis Développement web, puis Débogueur
- En cliquant sur
 , puis
, puis  , puis Débogueur
, puis Débogueur - Avec le raccourci clavier Ctrl + Shift + K
-
Lorsque l'inspecteur ou la console sont ouverts, en cliquant sur l'onglet débogueur
 .
.
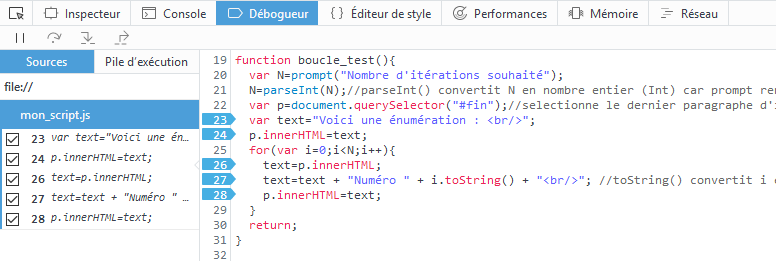
points d'arrêts
sur chaque ligne où souhaite que le programme marque une pause :

- A gauche le nom du script analysé mon_script.js (il peut y avoir plusieurs choix si il y a plusieurs scripts sur la page web)
- A droite le script dans son détail mon_script.js. Des points d'arrêts sont placés sur les lignes 23, 24, puis 26 à 28.
Pour ajouter ou enlever un point d'arrêt, il suffit de cliquer sur le numéro de la ligne.
-
Pour avancer jusqu'au prochain point d'arrêt, cliquer sur

-
Pour avancer d'une seule ligne de code, cliquer sur

- Dans la console, exécutez la fonction boucle_test() pour observer son résultat.
- Rechargez la page, puis dans le débogueur placez des points d'arrêts sur les lignes de l'image précédente.
- Observez le fonctionnement de la boucle pas à pas, et les changements des variables dans la partie droite du débogueur.
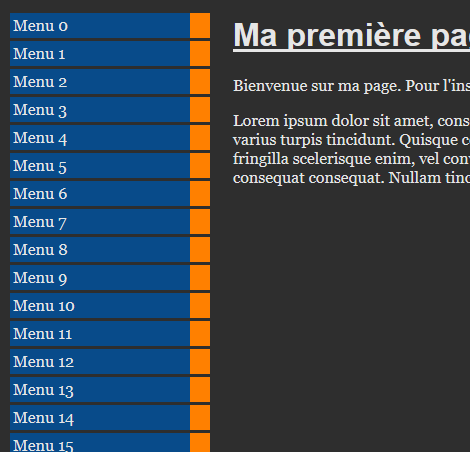
- En vous inspirant fortement de la fonction boucle_test, créez une fonction boucle_menu() qui modifie le menu de navigation à gauche de la page web pour y ajouter autant de choix que l'on décide : Menu 1, Menu 2, Menu 3 etc.
- Copier-coller la fonction boucle_test() et l'appeler boucle_menu
- Il faut sélectionner le menu de navigation qui est un élément <ul> d'id = navbar
- Il faut ajouter les titre des menus dans dans la liste, entre balises <li> et </li>.
- Vous pouvez choisir avant la boucle d'affecter la chaîne vide "" à la variable text si vous ne voulez pas laisser le texte "Voici une énumération"
- Sauvegardez et rechargez la page web pour que Firefox tienne compte des changements apportés à mon_script.js

De nombreux détails ont été survolés ou passés sous silence. Le site de mozilla présente les outils de développement plus en profondeur. C'est en les utilisant souvent qu'ils deviennent familiers et intuitifs. D'autres navigateurs proposent des outils de développement. Firefox a l'avantage d'être un navigateur libre et respectueux de la vie privée.
D'autres sites intéressants :