 Cours d'introduction HTML/CSS.
Cours d'introduction HTML/CSS.
 Diapos de présentation du cours d'introduction HTML/CSS.
Diapos de présentation du cours d'introduction HTML/CSS.
 TD HTML-CSS : réaliser un petit site web ainsi que sa mise en forme.
TD HTML-CSS : réaliser un petit site web ainsi que sa mise en forme.
 Pour aller plus loin et réaliser des animations CSS (facultatif pour le tuto pong).
Pour aller plus loin et réaliser des animations CSS (facultatif pour le tuto pong).
Ce document a pour but de présenter une méthode rapide, ludique et efficace pour faire comprendre et manipuler les notions de base de la programmation web par le codage du jeu « Pong » en HTML/CSS/JavaScript.
Suivre la construction pas à pas d'un jeu comme Pong devrait permettre de comprendre et manipuler les notions de base de la programmation web HTML/CSS/JavaScript.
La structure HTML de la page et les propriétés CSS des élément seront manipulée à l'aide de JavaScript afin de créer le jeu qui sera en fait une page web dynamique et interactive.
On (re?)découvrira les notions programmation de base que sont les variables, tests, boucles, objets, etc.
- Objectif : par exemple, afficher une balle
- Explication théoriques : par exemple, comment positionner et donner une couleur à une figure géométrique
- Exercices : par exemple, tracer des cercles de couleurs différentes à différentes positions de la fenêtre
- Correction ou indices
Première prise en main
- Notepad++
- SublimeText
- Eclipse
- Atom
- Vim
- Brackets
- etc.
 Introduction à l'utilisation de Notepad++ et à la programmation web
Introduction à l'utilisation de Notepad++ et à la programmation web
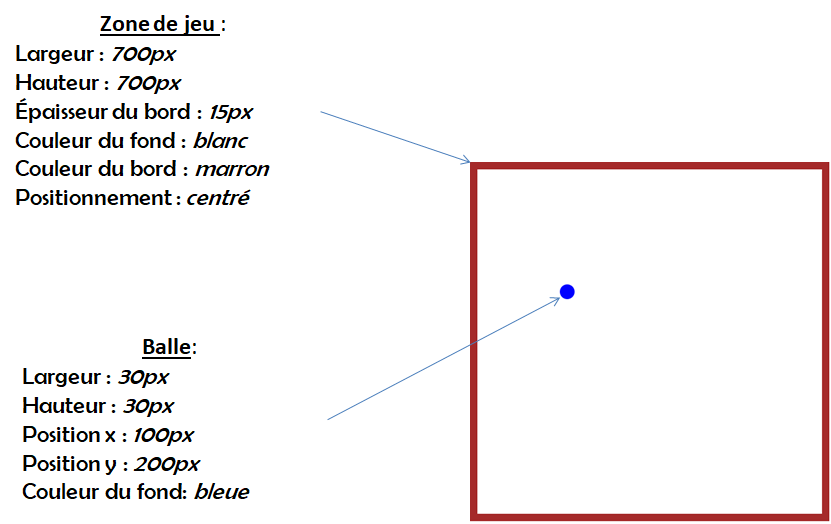
- un élément HTML représentant le cadre de la zone du jeu avec une bordure
- un élément HTML fils de la zone de jeu, représentant une balle (avec des bords arrondis pour former un disque).


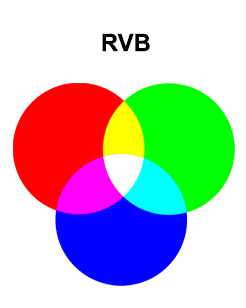
Comment sont représentées les couleurs numériquement ?
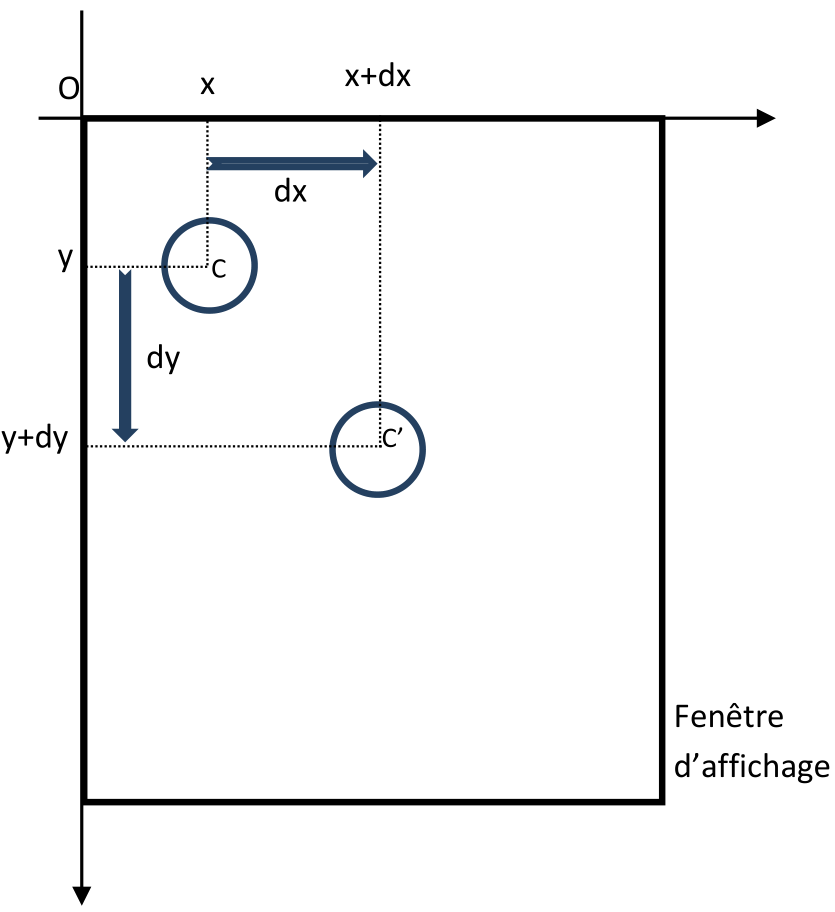
Positionnement dans une fenêtre d'affichage.
En se basant sur les éléments de cours précédent positionnement CSS, on souhaite réaliser le premier objectif d'affichage de la balle dans un cadre.
 ou F5. Normalement, la page contient maintenant le texte "Hello !!!!" et un titre.
ou F5. Normalement, la page contient maintenant le texte "Hello !!!!" et un titre.
<link rel="stylesheet" href="pong.css"> permet de lier les deux fichiers html et css entre eux.
div d'id zone-jeu.
#zone-jeu.
div de classe ball
.ball.
Indice 1
Indice balle ronde 1
border-radius permet de préciser le rayon des coins arrondis.
Indice balle ronde 2
.ball{border-radius:50%;}
cible.py:

Indice 1
Indice 2
Indice 3

- Sa position $(x,y)$
- Son déplacement $(dx,dy)$
- Sa couleur $(r,g,b)$
- Sa forme, qu'on considèrera ici comme circulaire.
- Afficher : Cela paraît trivial, mais il est tout d’abord nécessaire de dessiner la balle pour qu’elle apparaisse sur la fenêtre d’affichage. Il faut alors un cercle de rayon $r$, à la position $(x,y)$, rempli avec la couleur $c$.
- Avancer ou bouger : Faire avancer la balle de $dx$ suivant l’axe $x$ et de $dy$ suivant l’axe $y$, entre deux frames consécutives.
- Rebondir ou Test de collision : Faire rebondir la balle sur les bords de la fenêtre d’affichage. Par la suite, nous ferons évoluer cette action en permettant la collision avec une raquette. Nous pourrons aussi rajouter du son à chaque collision.
 La boite en question porte un nom pour la repérer de manière unique en mémoire (ici : $x$) et prend une valeur (ici $5$).
La boite en question porte un nom pour la repérer de manière unique en mémoire (ici : $x$) et prend une valeur (ici $5$).
int: nombre entierfloat: nombre flottant (à virgule)string: chaîne de caractèresbool: booléen - valeur de vérité vrai ou faux
- La masse $m$ est en $kg$
- La vitesse $v$ est en $m.s^{-1}$
- Etc.
- Entiers naturels $\mathbb{N}$ : $0,1,2,3,...$
- Nombres rationnels $\mathbb{Q}$ : $\frac{1}{3},0.5,...$
- Les réels $\mathbb{R}$ : $\pi, e, \sqrt{2}$
- Etc.
v en tapant type(v). Vérifiez dans la console Python les types de :
42"salut"1.5math.piTrue"True"
- Un nom
- Une valeur
- Un type
| Attributs de la balle | Nom de la variable | Type de la variable |
|---|---|---|
| Couleur | c | Liste de 3 entiers int |
| Rayon | r | int |
| Position (abscisse) | x | int |
| Position (ordonnée) | y | int |
| Déplacement (abscisse) | dx | int |
| Déplacement (ordonnée) | dy | int |
| Forme | cercle (pour l'instant cette variable ne changera pas) | --- |
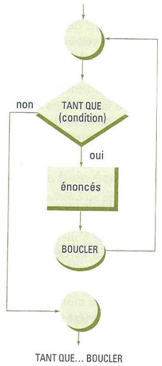
 Attention, si la condition n'est pas remplie, la boucle peut être infinie
Attention, si la condition n'est pas remplie, la boucle peut être infinie

 En langage Python, celà s'écrira :
En langage Python, celà s'écrira :

- Afficher la balle
- Déplacer la balle
- Attendre 15 ms ($\simeq 60$ fps
fps = "frames per second" ou "images par seconde" dans la langue de Jul ) - Rafraîchir le contenu de la fenêtre
- Test d'arrêt pour sortir de la boucle et fermer Pygame
Normalement, le résultat est le suivant :

x = x+dx et y=y+dy. Ils se résument dans le tableau suivant :
| Attribution à $x$ d'une valeur $a$ | Ajouter $a$ à une variable $x$ | Retirer $a$ à une variable $x$ | Multiplier une variable $x$ par $a$ | Diviser une variable $x$ par $a$ |
|---|---|---|---|---|
x=a |
x+=a |
x-=a |
x*=a |
x/=a |

Convention de déplacement suivant $x$
D’après l’orientation des axes (voir partie III-1) :- si la balle se déplace de gauche à droite, alors dx est positif
- si la balle se déplace de droite à gauche, alors dx est négatif
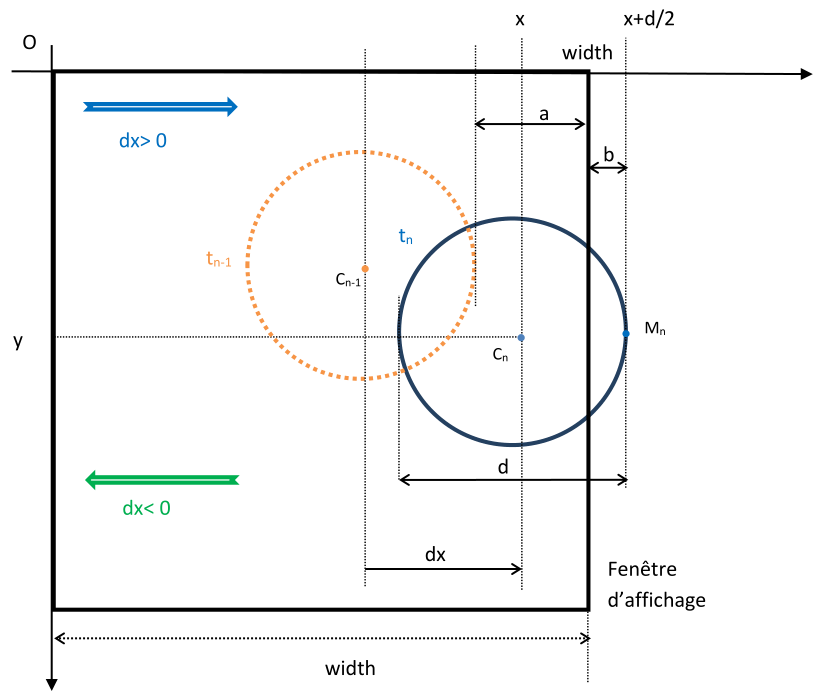
Condition de rebond
L'algorithme est le suivant :- à la frame d’avant la collision (instant $t_{n-1}$), le bord droit de la balle (point $M_{n-1}$) se situe à une distance $a$ du bord de la fenêtre d’affichage, telle que $0 \leq a \lt dx$
- et à l’instant d’après la collision(instant $t_n$), le bord droit de la balle (point $M_n$) se situe à une distance $b$ du bord de la fenêtre d’affichage, telle que $0 \leq b \lt dx$.

On considère que la balle entre en collision avec le bord lorsque la condition suivante est vérifiée : $$(x+r >width)$$
Algorithme de la collision sur le bord vertical droit de la fenêtre d’affichage
L’algorithme de collision sur le bord droit est donc le suivant :
Condition de rebond
Comme pour la collision sur le bord droit :- à la frame d’avant la collision (instant $t_{n-1}$), le bord gauche de la balle (point $N_{n-1}$) se situe à une distance $a$ du bord de la fenêtre d’affichage, telle que $0 \leq a \lt dx$,
- et à l’instant d’après la collision (instant $t_n$), le bord gauche de la balle (point $N_n$) se situe à une distance $b$ du bord de la fenêtre d’affichage, telle que $0 \leq b \lt dx$.
On considère que la balle entre en collision avec le bord lorsque la condition suivante est vérifiée : $$(x-r \lt 0)$$
Algorithme de la collision sur le bord vertical droit de la fenêtre d’affichage
L’algorithme de collision sur le bord droit est donc le suivant :code source : pong1.3.py
Si l'une des conditionx+r > width OU x-r < 0 est remplie, elle réalisera la même instruction dx = -dx.
On peut regrouper ces deux conditions en un seul test :

| supérieur | inférieur | supérieur ou égal | inférieur ou égal | égalité |
|---|---|---|---|---|
> |
< |
>= |
<= |
== |
| addition | soustraction | multiplication | division | modulo (reste de la division euclidienne) |
|---|---|---|---|---|
+ |
- |
* |
/ |
% |
| Attribution à $x$ d'une valeur $a$ | Ajouter $a$ à une variable $x$ | Retirer $a$ à une variable $x$ | Multiplier une variable $x$ par $a$ | Diviser une variable $x$ par $a$ |
|---|---|---|---|---|
x=a |
x+=a |
x-=a |
x*=a |
x/=a |
- la balle ne rebondisse plus
- mais qu'elle soit "téléportée" sur le bord opposé (comme pour pacman)

Indice 1
Indice 2
Indice 3
y "modulo" height
 Le code Python est le suivant :
Le code Python est le suivant :
Supposons qu’on souhaite maintenant faire évoluer plusieurs balles dans la fenêtre d’affichage. Chaque balle doit avoir un ensemble d’attributs et de variables associées qui lui est propre. Actuellement, chaque balle dispose de 6 attributs qui la caractérisent de manière unique. Si on décide de faire évoluer 10 balles, cela revient à manipuler 6*10 = 60 variables différentes. De même, chaque balle doit avoir des actions propres (afficher, avancer, test de collision). Il faudrait donc dupliquer ces actions pour chaque balle.
Une méthode grossière consiste à copier chaque partie du code réalisé pour la première balle et à l’adapter pour chaque balle. Cela conduirait à un code très long, répétitif et fastidieux à lire.
Une des solutions pour remédier à ce problème est :- l’utilisation de « fonctions d’action » génériques et réutilisables pour chaque balle
- L'utilisation de listes de variables qui regroupent les attributs de toutes les balles en un seul objet.
- l'utilisation d'une boucle « for » qui permet d’effectuer de manière itérative les mêmes tâches répétitives pour chaque balle.
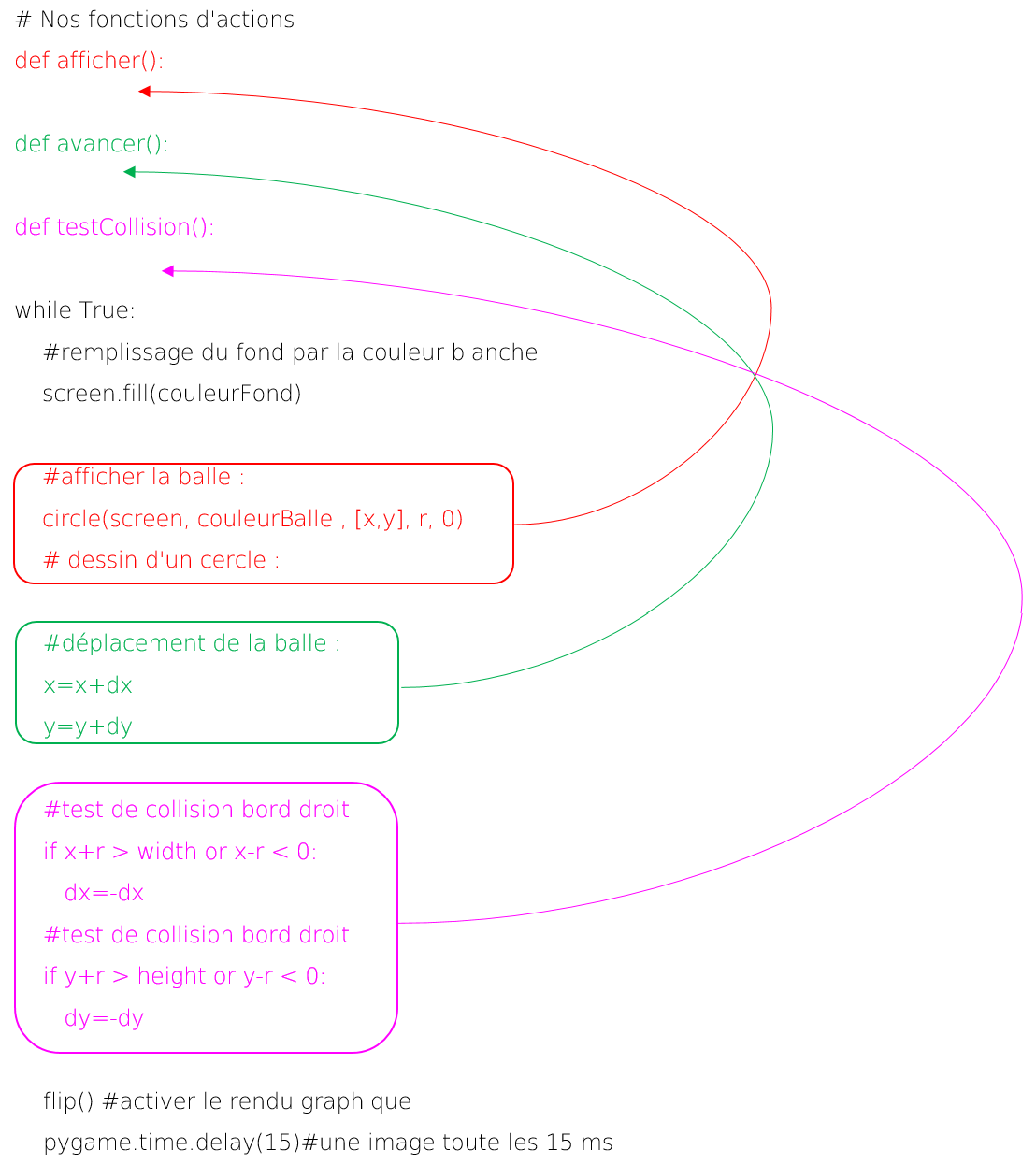
Il suffit pour cela d’incorporer les différentes lignes de codes écrites pour chaque actions dans la boucle while dans des fonctions indépendantes qui peuvent être appelées à n’importe quel instant.
De manière générale, une fonction peut avoir des paramètres en entrée et renvoyer des paramètres en sortie. Dans le cas présent, dans le cas d’une balle unique, on pourra définir les fonctions suivantes :afficher(): permet de dessiner la balleavancer(): permet de faire avancer la balletestCollision(): teste la collision sur les bords
fill(color): donne une couleur color au fondcircle(screen, couleurBalle , [x,y], r, 0): dessine un cercle sur l'écran à une position donnée, une couleur et un rayon.- etc.
afficher(), nous procédons de la manière suivante :
- On définit la méthode
afficher()avec le mot clédef - On déplace les lignes de codes correspondant à la partie « affichage de la balle », à l’intérieur des accolades d’encapsulation de la fonction afficher().
 Le code est le suivant :
Le code est le suivant :
C'est normal ! Celà signifie que la variable x est inconnue dans la fonction afficher().
En effet, les variables utilisées dans chaque fonction ont par défaut une portée locale. Celà signifie qu'elle doivent être déclarée et utilisée à l'intérieur de la fonction. Elle n'existent pas en dehors de cette fonction.
Si une variable, déclarée a l'extérieur, doit être utilisée et modifiée à l'intérieur de la fonction il est nécessaire de la déclarée comme variable globale en début de fonction comme ceci :
global x,y,dx,dytestEvenement() qui s'occupe de la détection des évènements clavier/souris et qui gère l'arrêt du jeu et la fermeture de la fenêtre.
Indice 1
Indice 2
Indice 3
La solution est de définir une liste de valeurs pour chaque attribut de la balle. Si nous manipulons N balles, chaque liste comportera N valeurs de même type. Chaque liste est alors considéré comme une variable unique qui permet de manipuler N valeurs.
Quel que soit le nombre N de balles, l’utilisation des listes permet alors de ne manipuler que 6 variables correspondant à chaque attribut d’une balle.
Pour découvrir les listes, nous allons utiliser la console de l'IDE :

L de 3 valeurs (qui pourrait représenter une couleur RVB)
L étant toujours en mémoire dans la console) :
[]. Taper la commande suivante :
20 car le premier élément de la liste est repéré par l'indice 0
LElle vaut maintenant ['pong is the best game!!', 10, 15].
L contient une chaîne de caractère et deux entiers.
| Commande | Commentaire |
|---|---|
len(L) |
La fonction len renvoie la longueur de la liste L |
L.append(val) |
ajouter une valeur val après le dernier élément de la liste |
L.insert(i,val) |
ajouter une valeur val après le i-ème élément de la liste |
L+=L0 |
concaténer la liste L0 à la liste L |
del(L[i]) |
retirer le i-ème élément de la liste L |
a=L.pop() |
retirer le dernier élément de la liste L et le stocke dans a . |
L.remove(val) |
retirer la première occurence d'un élément ayant la même valeur que val . |
L.reverse() |
renverse l'ordre |
L.sort() |
réordonne les éléments de la liste |
val in L |
renvoie True si un élément de la liste vaut val , False sinon. |
val not in L |
renvoie False si un élément de la liste vaut val , True sinon. |
L
42 à la fin de la liste
3.141592 en 2ème position de la liste (attention le "premier" est L[0])
>>> len(L)>>> L.append(42)>>> L.insert(1,3.141592)>>> del(L[2]) ou L.remove(3.141592)dx: listes des déplacements horizontaux entre deux framesdy: liste des déplacement verticaux entre deux framesx: liste des abscisses des positionsy: liste des ordonnées des positionsr: liste des rayons des balles
Initialisation des listes
On donne 3 valeurs quelconques pour chaque attribut :Modification des fonctions d'action
Il faut préciser à chaque fonction l'indicei de la balle sur laquelle elle s'applique. On ajoute un argument i en entrée de la fonction :
Appels des fonctions d'action dans la boucle infinie
Code final
Le code final est le suivant :Indice 1
Indice 2
Indice 3
- On déclare une liste vide
- On ajoute chaque élément de la liste l'un après l'autre avec la méthode
appendvue précédemment
dx, dy, x, y et r.
Indice 1
Indice 2
Indice 3
randomrandint() de la librairie random. On l'importe de la manière suivante :
valMin et valMax (compris), on utilise :
dx, dy, x, y, r ET couleurBalle
Indice 1
Indice 2
Indice 3
Indice 4
Indice 5
for qui permet l’exécution d’un bloc d’instructions un certain nombre de fois, en faisant généralement varier un indice entre une valeur initiale et une valeur finale avec un pas d’incrémentation
i varie d'une valeur initiale i=0 à une valeur finale i=4 et non 5 !!.
range()
list(range(0,5)), on obtient :
range.
list(range(2,5))list(range(0,100,10))list(range(10,0,-1))- Le troisième argument représente le pas d'incrémentation de la liste
- La dernière valeur n'est pas atteinte
- Le pas peut être négatif
- Le pas ne peut être qu'entier
- Pour l’initialisation des différents tableaux dans le setup() : d, x, y, dx, dy, c.
- Pour l’appel aux différentes méthodes appliquées à chaque balle : affiche(i), avancer(i) et testCollision(i).
N qui représente le nombre de balles. Modifier le code précédent pour afficher N balles. Testez différentes valeurs.
rx = 20: abscisse de la raquettery = height/2: ordonnée de la raquette (positionnée au milieu initialement mais qui variera)dry = 5: déplacement vertical de la raquetterh = 100: hauteur de la raquetterw = 20: largeur de la raquettercolor = [255, 255, 255]: couleur de la raquette (ici blanc)
pygame.draw.rect() qui s'utilise de la manière suivante :
afficher_raquette() :
KEYDOWN ou QUIT ou K_UP, etc. au lieu de pygame.KEYDOWN ou pygame.QUIT ou pygame.K_UP, etc.
testEvenements() qui gère l'évènement "quitter la fenêtre de jeu".
Si l'évènement vaut pygame.KEYDOWN, c'est que une touche (n'importe laquelle) a été appuyée.
testEvenement() comme ceci :
-
La méthode
pygame.key.get_pressed()renvoie une liste représentant l'état de chaque touche du clavier : 1 pour appuyée, 0 pour relâchée. -
L'indice de la touche "flèche du haut" dans le tableau
pygame.key.get_pressed()est 273, celui de "flèche du bas" est 274 -
Pour ne pas avoir à retenir ces indices, pygame a défini des constantes :
K_UPvaut 273 etK_DOWNvaut 274. - Les noms de toutes les constantes associées à chaque touche sont disponibles sur le site de pygame.
bouger_raquette() suivante :
bouge_raquette() afin de réaliser le déplacement souhaité.
KEYDOWN est détecté
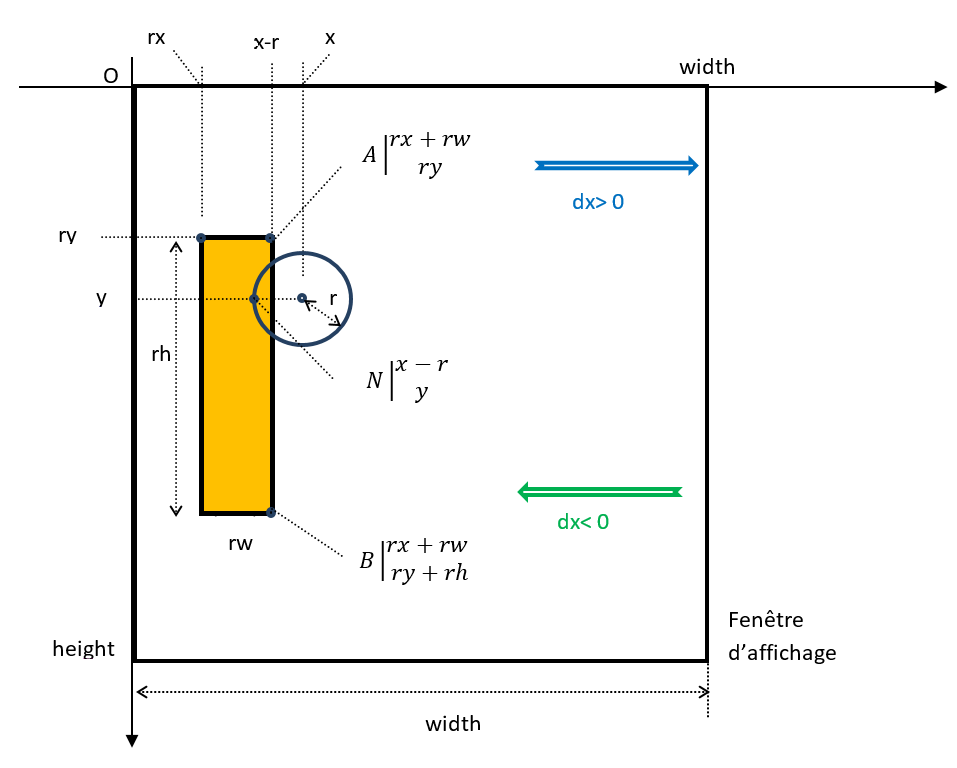
testCollision(i) qui teste la collision de la ballei avec les bords. Il est nécessaire de faire un schéma pour bien comprendre la situation :
 Pour qu’il y ait collision entre la balle et la raquette, il faut que le point N de la ième balle soit tangent ou traverse légèrement le bord droit de la raquette. Les conditions suivantes doivent simultanément être respectées :
Pour qu’il y ait collision entre la balle et la raquette, il faut que le point N de la ième balle soit tangent ou traverse légèrement le bord droit de la raquette. Les conditions suivantes doivent simultanément être respectées :
- Suivant x : l’abscisse du point N doit être inférieure à celle du point A et B, soit, $$ x – r \lt rx + rw $$
- Suivant y : l’ordonnée du point N doit être comprise entre l’ordonnée du point A et l’ordonnée du point B, soit, $$ ry \lt y \lt ry + rh . $$
and. Pour la i-ème balle, cette condition logique s'écrit donc :
testCollision pour que le bord droit de la raquette se comporte comporte comme le bord droit de l'écran et fasse rebondir la balle.
Le pong réalisé est ainsi jouable. Il ne s'agit bien sûr pas d'un jeu finalisé. Il nous aura permis d'introduire toutes les notions fondamentales de programmation python ainsi que des morceaux de code réutilisables pour d'autres types de projets.
Il est possible de poursuivre et d'améliorer le jeu :
- La programmation objet est sans doute plus adapter pour un jeu vidéo. Il serait mieux de définir la raquette et les balles comme des instances de classes. Les variables globales ne sont pas forcément une manière très "propre" de réaliser un jeu, et la programmation objet permettrait d'y remédier en utilisant des attributs de classe.
-
On peut aliorer le jeu en prévoyant des collisions sur les quatre bords de la raquette. La classe
pygame.Rectest un outil que nous n'avons pas utilisé mais qui est plus adapté aux problèmes de collision. - Il serait plus intéressant de prévoir un scénario de jeu complet avec un autre joueur, une possibilité de perdre, un score, des sons, etc.
- Enfin, d'autres types de jeu 2D basiques (plateforme, puzzle, jeux de rôles, narration interactive, ...) sont envisageables comme projets pour les élèves/étudiants avec tous les outils découverts dans ce tutoriel.